Content
Writing should always be simple, clear, and easy to understand. Using everyday language keeps the tone friendly, human, and inviting. And choose short words over long impressive-sounding words. Put the thesaurus away!
Capitalization
Use sentence-case capitalization
Use sentence-case capitalization for all UI text elements. This style is predominantly lowercase. Capitalize only the initial letter of the first word in the text and other words that require capitalization, such as proper nouns. For example, labels in a form would be written as “First name” and “Email address”.
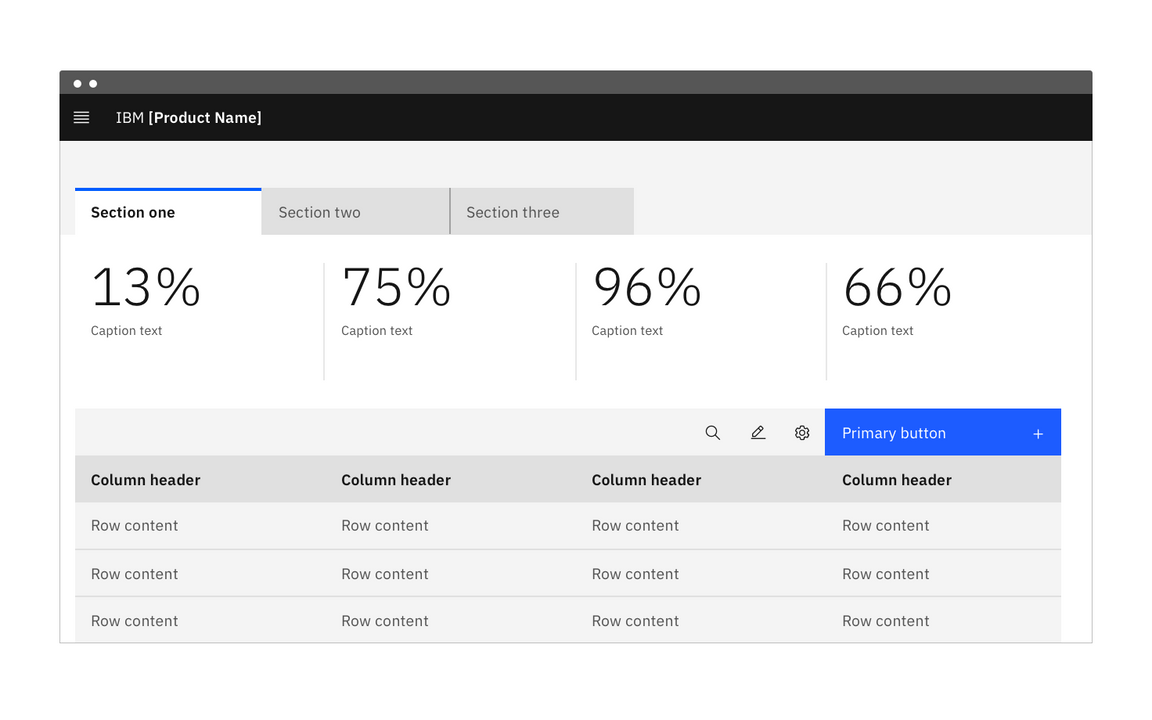
The image below shows a page title, tabs, a module title, link text, button text, table headers, and table content all following the sentence case rule.

Example of a product page using sentence-style capitalization
Sentence-style capitalization makes it easy for readers to distinguish between common nouns and proper nouns, and is generally considered the quickest form to read.
- The IBM Style Guide: Conventions for Writers and EditorsDo not capitalize the names of features and components unless they are sold separately or are trademarked.
Carbon does not consider UI elements within a product to be proper nouns. Nor does Carbon support a concept of “important words” or “specialness”. Determining whether something is important or special is highly subjective and can result in inconsistencies across an organization.
Unless the name is a product or service name, or is trademarked, always use sentence-style capitalization.
In the following examples, the capitalization shows that Padlock, Visual Recognition, and IBM Cloud are either products or services.
Secure your enterprise applications with Padlock.
Visual Recognition is a service on IBM Cloud.
Do not use title case capitalization
Title (or headline) case capitalization is where the first letter of most words is capitalized, but not articles, conjunctions, or prepositions (except if any of these are the first or last word in the sentence or phrase).
Title case is difficult to implement consistently across an organization because:
It requires everyone who writes any copy to understand and follow fairly complex grammatical rules about which words should and shouldn’t be capitalized, and
It relies on a subjective viewpoint of what is considered “important” or “special” and that viewpoint being communicated or understood somehow.
Title case can also slow reading and comprehension down as it is more difficult for readers to distinguish between proper nouns and common nouns.
Secure your enterprise applications with Padlock.
Only capitalize proper nouns, such as product names.
Secure your Enterprise Applications with Padlock.
Do not use all caps capitalization
All caps (or uppercase) capitalization is where every letter is capitalized.
All caps capitalization has been shown to be slower to read (especially when text is more than a few words) as individual letter shapes are less distinguishable from each other—they are the same height and have no ascenders or descenders. This style also typically requires more space in the UI per letter than sentence case does.
In addition, it can be difficult for the reader to distinguish between proper nouns and common nouns. In the first example below, it’s easy to distinguish product names from features whereas it takes longer to make these distinctions when the text is in all caps.
Get started with Watson Studio to build, test, and deploy your own custom models to iOS.
GET STARTED WITH WATSON STUDIO TO BUILD, TEST, AND DEPLOY YOU OWN CUSTOM MODELS TO IOS.
When to use capital letters
Capital letters are reserved for the following:
- “Carbon” or the “Carbon Design System” (the name of IBM’s official design system)
- “IBM” or any other company or organization name
- Any official, trademarked product or service (whether from IBM or not) - unless they intentionally use a lowercase letter at the beginning, such as the iPhone
- Any initialisms (for example, BBC, HTML) or acronyms (for example, NASA, NATO)
- Any people
- Any country / place names
- When referring to any UI labels that are themselves capitalized
- When the word begins a sentence or phrase
If it’s not in the list above, it should not be capitalized.
Sometimes official company and product names use non-standard capitalization. If you refer to any of these, ensure you write them accurately. Here are some examples (all written correctly):
- developerWorks
- GitHub
- iTunes
- JavaScript
- WebSphere
How to refer to UI elements
When writing about a UI element, use the same capitalization as used in the UI. For example, if an input field is labeled “Name” then you refer to this as the Name input field. Similarly, if a drop-down menu has the label “Country” next to it, then it is correct to refer to the Country drop-down menu. Where a product page is titled “My network”, you refer to this in writing as follows: “Enter your network information in the My network page”.
To enter network information, go to the My network page.
How to refer to UI elements in text
To enter network information, go to the My Network page.
Capitalizing proper nouns
The names of people, places, and products are proper nouns and therefore all take initial capitals. Examples of proper nouns are:
- Eliot Noyes
- IBM Watson Studio
- Paris, France
- Porsche Boxster
There are many words that can act as either a common noun or a proper noun, depending on the context. So, you always need to think about how the word is being used. Here are some examples:
| Word | Used as a common noun | Used as a proper noun |
|---|---|---|
| agile | The group uses agile tools and processes | Debs referred her manager to the Agile Manifesto |
| design | Jodi works in the design organization | Jodi works for IBM Design |
| editor | Joe used a text editor to update the config file | Joe used IBM Flow Editor to define his data models |
| front end developer | Jane is hoping to recruit a front end developer | Megan’s job title is Senior Front End Developer |
Capitalizing abbreviations
IBM product and service names
When referencing the name of any IBM product, use the official (full) name, not an abbreviation or just the product name initials, unless a shortened name has been specifically approved, as with IBM CICS.
Experience WebSphere Application Server on IBM Cloud...
Experience WAS on IBM Cloud...
Use all uppercase letters for well-recognized abbreviations. This applies to both initialisms, such as IBM, and to acronyms, such as GIF.
- ASCII
- CAPTCHA
- FAQ
- HTML
- OK (not Ok or Okay)
- WDSL
If there’s a chance that an abbreviation might not be known to the target audience, it’s good practice to spell it out in full the first time you use it. However, don’t spell out commonly known abbreviations, for example PDF, CEO, AM/PM.
Capitalizing all other words
Unless the word begins a sentence, phrase, or UI element name, don’t give it a capital letter.
Don’t give a word a capital letter to denote “specialness”. If you want to emphasize a particular word or phrase within a sentence, use italic or bold formatting (but not both).
You can use a global policy to apply changes to all users.
You can use a Global Policy to apply changes to all users.
Simple writing
Use simple words and sentences
Use the simplest term that is appropriate for your audience. For example, use large instead of voluminous, and use small instead of diminutive.
Be succinct, and keep sentences as short and simple as possible. Omit wordy or redundant phrases.
TIP: Create a terminology list of words for your product that includes preferred words and words not to use. This simple tool can help with consistency over time, especially if multiple are writing copy.
Respect the users’ time and make things quick and easy to read. Always trim back to as few words as possible, although don’t be terse.
Terms of politeness are superfluous, convey the wrong tone for technical material, and are not regarded the same way in all cultures. Use please in a UI only when the user is being inconvenienced.
Use simple present tense
Use simple verbs and tenses, and keep sentences concise, simple, friendly, and punchy. Focus on the user’s context and make content relevant. The more familiar you are with their context, the better you can communicate without using a lot of words.
If you need to use past or future tense, avoid verb tenses with the words have, has, had, been, should, would, and will.
Conversational style
To set the appropriate tone and conversation level, it helps to imagine the user engaging with the product as if in a conversation. The interplay between words, imagery, and interactions forms the conversation, a back-and-forth that takes place on the glass, between the user and the product.
The conversational level is determined by where the user is in the journey, and the task they are performing at that time. The most conversational content is usually found in the “discover, try, and buy” phases of the journey. Probably the least conversational content can be found in error messages where an economy of words is desirable.
Whatever the conversational level, the writing should always be simple, clear, and easy to understand. And keep the tone friendly, human, and inviting. Use everyday language, not jargon. And choose short words to make the reading faster, rather than long impressive-sounding words. Put the thesaurus away!
IBM Style offers more guidelines on conversational style.
Formal versus casual tone
While a more formal tone is often appropriate for technical and business writing, a more casual tone is becoming increasingly accepted (and expected) in UI and supporting materials.
- Don’t be afraid to use contractions when they fit the context and improve the flow.
- Beginning sentences with and, but, or so is not always forbidden. When it allows for shorter scannable sentences they can be used, but do not overuse these devices.
- Use exclamation marks only positively, not negatively. Make sure you use no more than one exclamation mark in a context, such as a single window or a single Docs topic.
Your IBM Cloud account is ready!
Do use exclamation points for positive messages.
You have reached your usage limit!!
Don’t use exclamation points for negative messages
Terms of politeness
Often overused, these terms can convey the wrong tone for technical material, and are not regarded the same way in all cultures. Use terms such as “please” and “thank you” carefully.
Indexing might take a few minutes. Please wait.
Do use terms of politeness in a UI only when the user is being inconvenienced.
Please create a subscription account to get full access to the catalog.
Don’t use terms of politeness superfluously.
Can, may, and might
Terms of ability
These terms are often misused. Remember, “can” implies ability, and “may” implies permission (and sometimes uncertainty).
You can use the command line interface to update your app.
Do use ‘can’ to express ability.
You may use the command line interface to update your app.
Don’t use ‘may’ when you mean ‘can.’
Terms of possibility
These terms can also be confusing. Remember, when either “may” or “might” will work, generally go with “might” to avoid confusion with the multiple meanings of “may”.
You might need more advanced features when integrating with another app.
Do use ‘might’ to clarify possibility.
You may need more advanced features when integrating with another app.
Don’t use ‘may’ when ‘might’ will work.
Inclusive language
IBM is committed to eliminating language that supports racial, cultural, or gender bias. It is critical that all words used in any capacity in product offerings be inclusive in their language.
IBMers who are unsure about a particular word can search the IBM Terminology database, and can also submit a term for review.
For more information about this important work, see the Inclusive IT Terminology site.
Pronouns
Use the second person (you, your) as often as possible.
You can customize the access role for this connection.
Second person is friendlier and more engaging.
Try adjusting your search or filter options to find what you're looking for.
You can use first person in headings or labels that are very specific to the user or customer data, for example “My account” or “My usage.” However, in explanatory text for the heading or label, switch to second person. For example, “Your usage is calculated from the first day of the month.”
Where appropriate, use first person (we, our) to refer to IBM. For example, in requests for personal information, such as name and email address, where the user will benefit from knowing why IBM is asking for this information. Example: “Why do we need your email address?”
Avoid third-person pronouns that are gender specific.
For more detailed guidance about pronouns, refer to the Pronouns topic in IBM Style.
Active and passive voice
The active voice is direct and emphasizes the subject of the sentence. The subject clearly “acts upon” the verb (hence, “active”). For example, “John ate the apple”. In situations where either voice will work, generally choose the active voice for more directness.
Next, the admin configures access privileges.
Do use active voice when appropriate.
Next, access privileges are configured by the admin.
Don’t use passive voice when active voice will suffice.
The passive voice, on the other hand, flips the construction so that the subject is secondary to the verb and object (hence, “passive”). Often, the subject is not even included in the sentence. For example, “The apple was eaten by John” or just “The apple was eaten”. Only sentences that contain direct objects can be constructed in the passive voice. Thus, “John ate” cannot be constructed passively.
The passive voice makes for a more natural tone in certain use cases. For example, if the true subject of the sentence is a system, and the human is secondary, passive voice can be acceptable.
The database needs to be rebooted.
Do use passive voice when appropriate.
Someone needs to reboot the database.
Don’t use active voice when passive voice is more appropriate.